10 changed files with 160 additions and 0 deletions
Split View
Diff Options
-
+8 -0doc/tuto-projet/Makefile
-
BINdoc/tuto-projet/illus-dezoom-overpass.png
-
BINdoc/tuto-projet/illus-form-projet.png
-
BINdoc/tuto-projet/illus-importer-taches.png
-
BINdoc/tuto-projet/illus-nouveau-projet.png
-
BINdoc/tuto-projet/illus-nouvelles-taches.png
-
BINdoc/tuto-projet/illus-projet-cree.png
-
BINdoc/tuto-projet/illus-projet-vide.png.png
-
+10 -0doc/tuto-projet/index.css
-
+142 -0doc/tuto-projet/index.md
+ 8
- 0
doc/tuto-projet/Makefile
View File
| @ -0,0 +1,8 @@ | |||
| .PHONY: all | |||
| all: index.html | |||
| index.html: index.md index.css | |||
| pandoc --from markdown --to html --standalone --css $(word 2,$^) --output $@ $< | |||
| clean: | |||
| rm -f index.html | |||
BIN
doc/tuto-projet/illus-dezoom-overpass.png
View File
BIN
doc/tuto-projet/illus-form-projet.png
View File
BIN
doc/tuto-projet/illus-importer-taches.png
View File
BIN
doc/tuto-projet/illus-nouveau-projet.png
View File
BIN
doc/tuto-projet/illus-nouvelles-taches.png
View File
BIN
doc/tuto-projet/illus-projet-cree.png
View File
BIN
doc/tuto-projet/illus-projet-vide.png.png
View File
+ 10
- 0
doc/tuto-projet/index.css
View File
| @ -0,0 +1,10 @@ | |||
| @import 'https://cdn.jsdelivr.net/npm/water.css@2/out/water.css'; | |||
| img { | |||
| max-width: 100%; | |||
| margin: 0 auto; | |||
| } | |||
| figcaption { | |||
| font-style: italic; | |||
| } | |||
+ 142
- 0
doc/tuto-projet/index.md
View File
| @ -0,0 +1,142 @@ | |||
| --- | |||
| title: Tutoriel création de projet | |||
| date: 2024-09-02 | |||
| --- | |||
| On va voir ici comment créer un projet avec l’application en partant d’un | |||
| exemple simple et réel. | |||
| ## Introduction | |||
| On souhaite cartographier les croix des bords de chemin dans le Beaujolais. | |||
| Circulant régulièrement dans le coin, on a établi une liste d’emplacements et | |||
| la description d’un certain nombre de ces édifices qui ne sont probablement | |||
| pas tous mappés dans OSM. | |||
| D’après le [wiki | |||
| OSM](https://wiki.openstreetmap.org/wiki/FR:Tag:historic%3Dwayside_cross) ce | |||
| genre de chose s’étiquette `historic=wayside_cross` ou `man_made=cross`. | |||
| On recherche dans Overpass `historic=wayside_cross or man_made=cross around | |||
| Villefranche-sur-Saône` ce qui donne la requête suivante : | |||
| ```overpass | |||
| ( | |||
| node["historic"="wayside_cross"](around:10000,45.9864749,4.726611); | |||
| node["man_made"="cross"](around:10000,45.9864749,4.726611); | |||
| ); | |||
| ``` | |||
| On sait qu’il faudra tirer de notre description des monuments un cerain nombre | |||
| d’informations qui serviront à étiqueter les éléments à créer. Ici des nœuds. | |||
| Les étiquettes que l’on retient sont | |||
| [`inscription`](https://wiki.openstreetmap.org/wiki/FR:Key:inscription), | |||
| [`material`](https://wiki.openstreetmap.org/wiki/FR:Key:material) et | |||
| [`start_date`](https://wiki.openstreetmap.org/wiki/FR:Key:start_date). | |||
| [Le XML OSM](https://wiki.openstreetmap.org/wiki/FR:OSM_XML) à envoyer à JOSM | |||
| devra donc ressembler à quelque-chose comme : | |||
| ```xml | |||
| <?xml version="1.0" encoding="UTF-8"?> | |||
| <osm version="0.6"> | |||
| <node id="-9" lat="…" lon="…" visible="true"> | |||
| <tag k="historic" v="wayside_cross"/> | |||
| <tag k="material" v="…"/> | |||
| <tag k="inscription" v="…"/> | |||
| <tag k="start_date" v="…"/> | |||
| </node> | |||
| </osm> | |||
| ``` | |||
| Dès lors on peut produire le fichier CSV des tâches à importer, dont voici l’intégralité : | |||
| ```csv | |||
| name,description,osm,geojson,status | |||
| à Blacé,"Croix de fer forgé ajourée, sur table et socle pierre massif. Le socle porte l'inscription: ""PATER AVE / 40 JOURS D'INDULGENCE / 1896"". ","<?xml version=""1.0"" encoding=""UTF-8""?><osm version=""0.6""><node id=""-9"" lat=""46.02815836904756"" lon=""4.643540183466797"" visible=""true""><tag k=""historic"" v=""wayside_cross""/><tag k=""material"" v=""metal""/><tag k=""inscription"" v=""PATER AVE / 40 JOURS D'INDULGENCE / 1896""/><tag k=""start_date"" v=""1896""/></node></osm>","{""type"":""FeatureCollection"",""features"":[{""type"":""Feature"",""geometry"":{""coordinates"":[4.643540183466797,46.02815836904756],""type"":""Point""}}]}",todo | |||
| ã Rivolet,Grande croix de fer ajourée sur socle pierre. Une plaque métallique rivetée à la base de la croix porte la mention: « J. JURON / AN 1820 ». ,"<?xml version=""1.0"" encoding=""UTF-8""?><osm version=""0.6""><node id=""-9"" lat=""45.99655341186141"" lon=""4.616699908153549"" visible=""true""><tag k=""historic"" v=""wayside_cross""/><tag k=""material"" v=""metal""/><tag k=""inscription"" v=""J. JURON/AN 1820""/><tag k=""start_date"" v=""1820""/></node></osm>","{""type"":""FeatureCollection"",""features"":[{""type"":""Feature"",""geometry"":{""coordinates"":[4.616699908153549,45.99655341186141],""type"": ""Point""}}}",todo | |||
| ``` | |||
| On a inclus le GeoJSON ici mais il ne servira pas à grand chose dans le mesure | |||
| où les donnmées seront déjà chargées avec la télécommande via le XML OSM. | |||
| On ne met qu’un point par tâche ici pour l’exemple mais on pourrait très bien | |||
| imaginer en mettre plusieurs, tous dans un même carré ou dans les limites d’une | |||
| commune par exemple. | |||
| ## Création du projet | |||
| Une fois connecté, ils est possible de créer un nouveau projet sur la page des | |||
| Projets. | |||
|  | |||
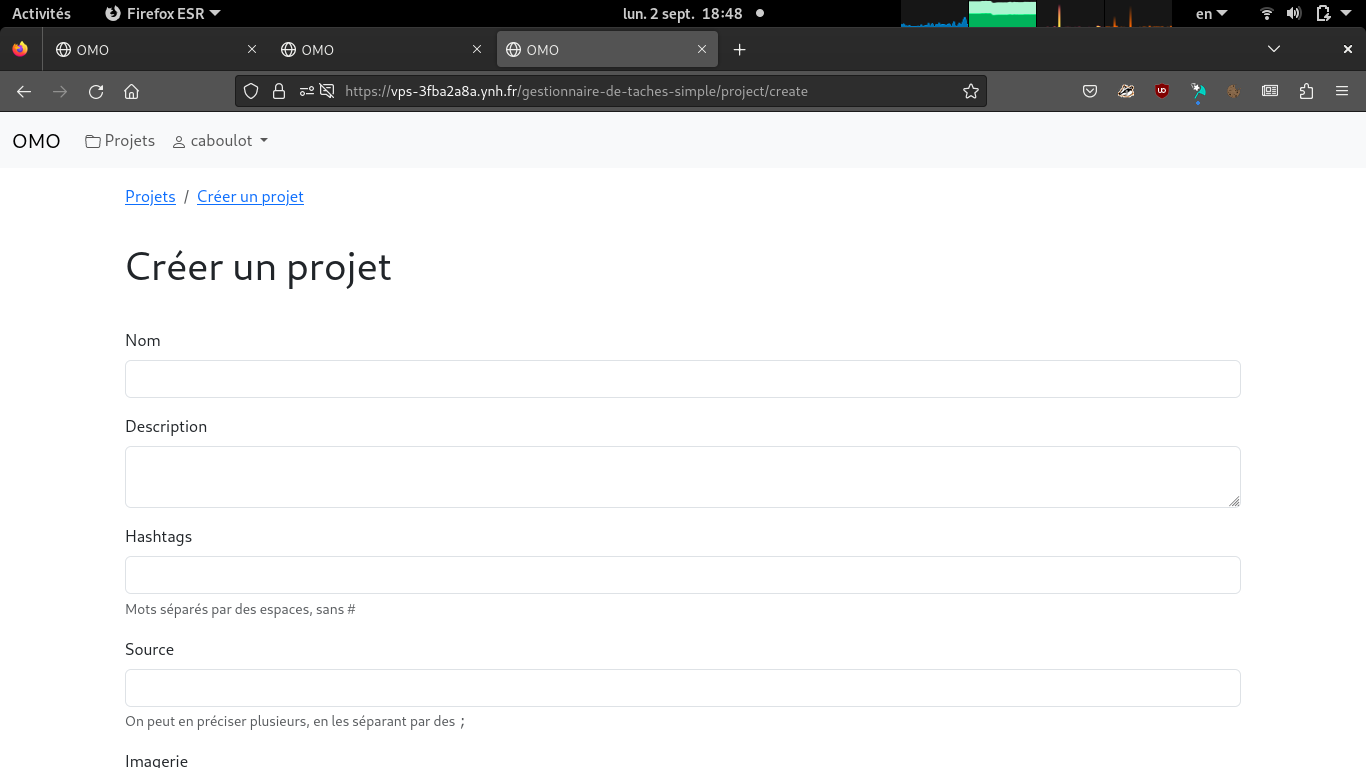
| On peut alors renseigner le formulaire avec les paramètres que l’on souhaite. | |||
|  | |||
| Champ | Valeur | |||
| -- | -- | |||
| Nom | Croix du Beaujolais | |||
| Description | Pour faciliter l’ajouter des croix de bords de chemin près de chez nous. | |||
| Hashtags | AdopteUneCommune | |||
| Source | survey | |||
| Imagerie | `osmfr` | |||
| Overpass | `(node["historic"="wayside_cross"](around:10000,45.9864749,4.726611);node["man_made"="cross"](around:10000,45.9864749,4.726611););` | |||
| La **description** accepte le [Markdown](https://fr.wikipedia.org/wiki/Markdown), | |||
| On peut donc y mettre un peu ce que l’on veut, genre des liens, des tableaux, | |||
| des images, etc. | |||
| Les **hashtags** sont des mots séparés par des espaces. Ça sert à construire le | |||
| commentaire suggéré pour le groupe de modification. Cf [le wiki | |||
| OSM](https://wiki.openstreetmap.org/wiki/FR:Bons_commentaires_de_groupe_de_modifications). | |||
| Pour le moment le commentaire suggéré est composé du nom du projet, du nom de | |||
| la tâche et des hashtags fournis. | |||
| La **source** sert également pour la suggestion lors de l’envoi des données dans | |||
| JSOM. Cf [le wiki OSM](https://wiki.openstreetmap.org/wiki/FR:Key:source). | |||
| Ici on met `survey` comme source parce que l’on part de nos observations. | |||
| L’**imagerie** est celle que l’on souhaite voir chargée dans JOSM via la | |||
| télécommande. | |||
| Enfin le champ **Overpass** contient le bout de requête qui nous sert à | |||
| visualiser ce que l’on souhaite voir apparaître avec ces contributions. | |||
| Les **étiquettes** de projet ne sont pas utilisées pour le moment mais permettront | |||
| à terme de les catégoriser. | |||
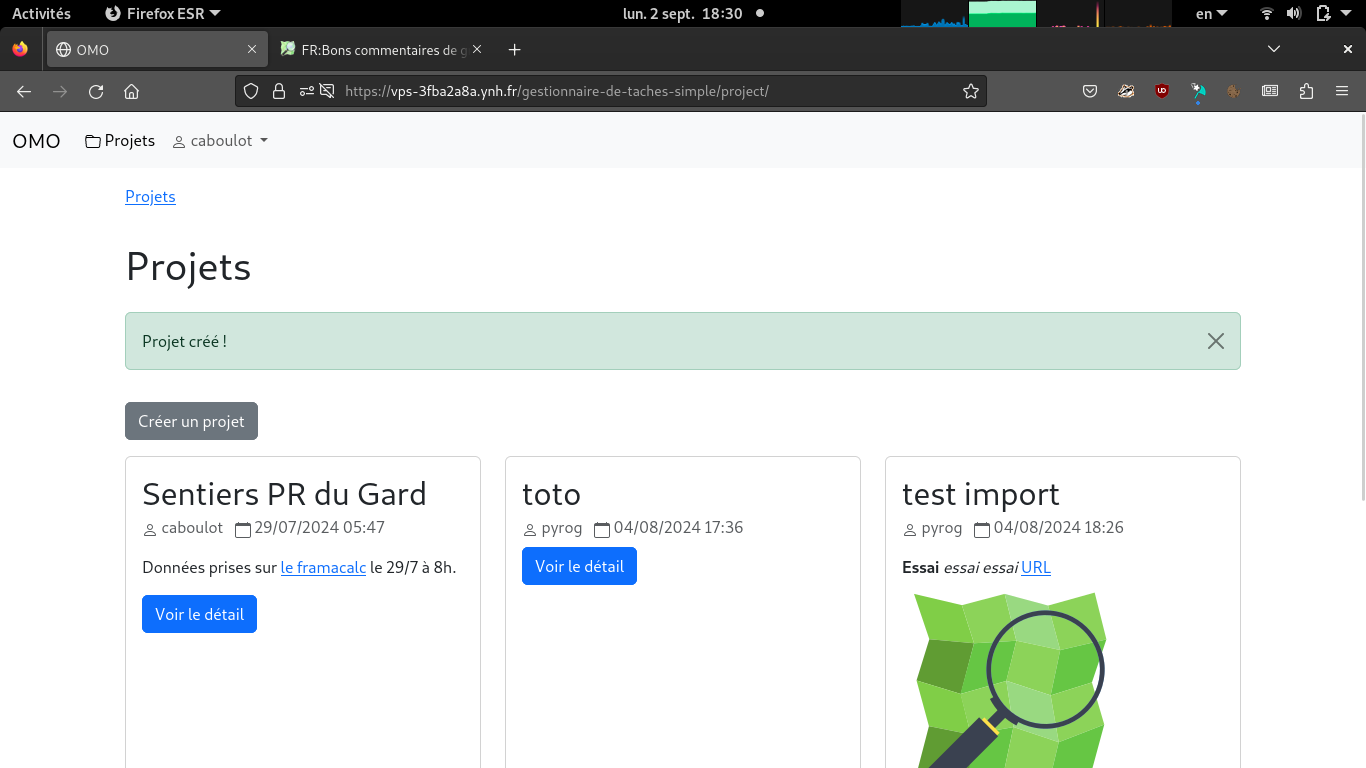
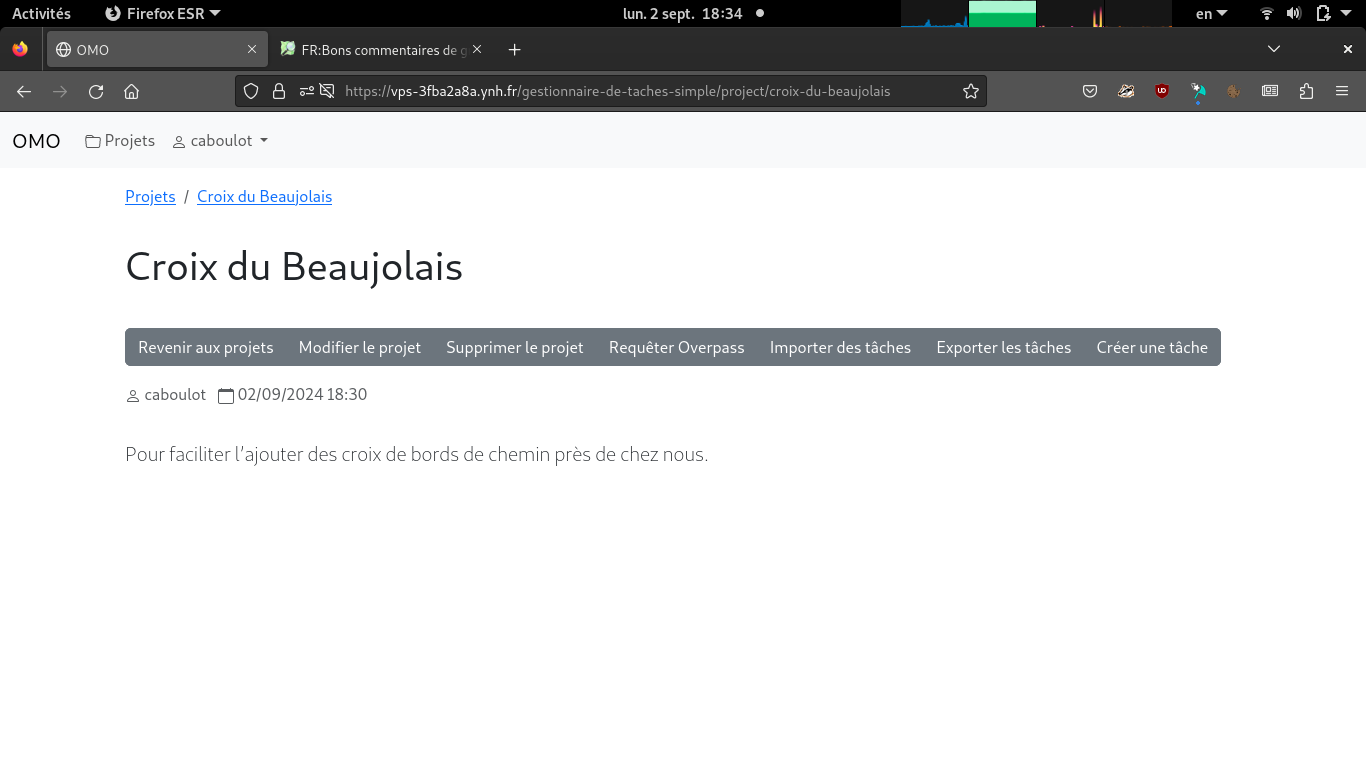
| Il ne reste plus qu’à cliquer sur le bouton « Créer » pour créer le projet. | |||
|  | |||
| On peut maintenant ajouter des tâches dans le projet. Pour commencer cliquons | |||
| sur « Voir le détail ». | |||
| ## Import des tâches | |||
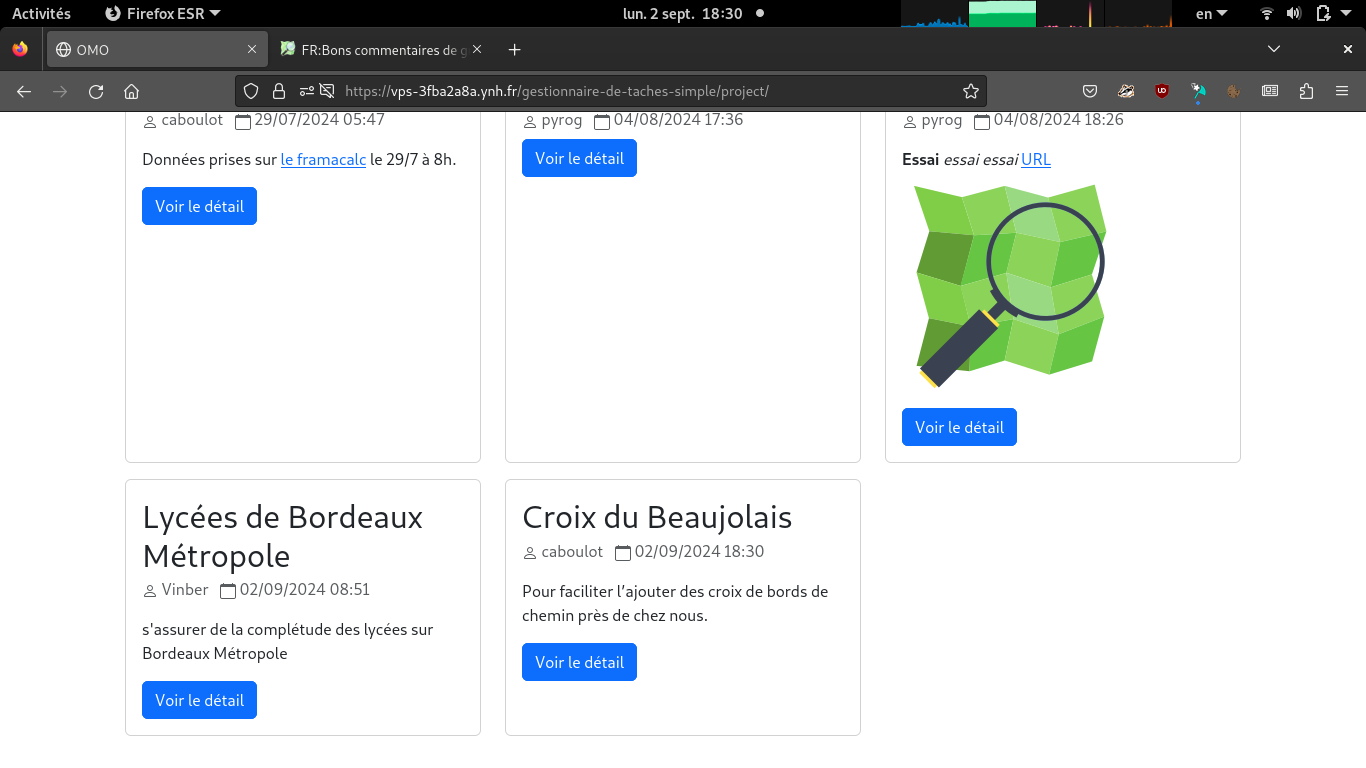
| On vient de créer le projet et il est vide. | |||
|  | |||
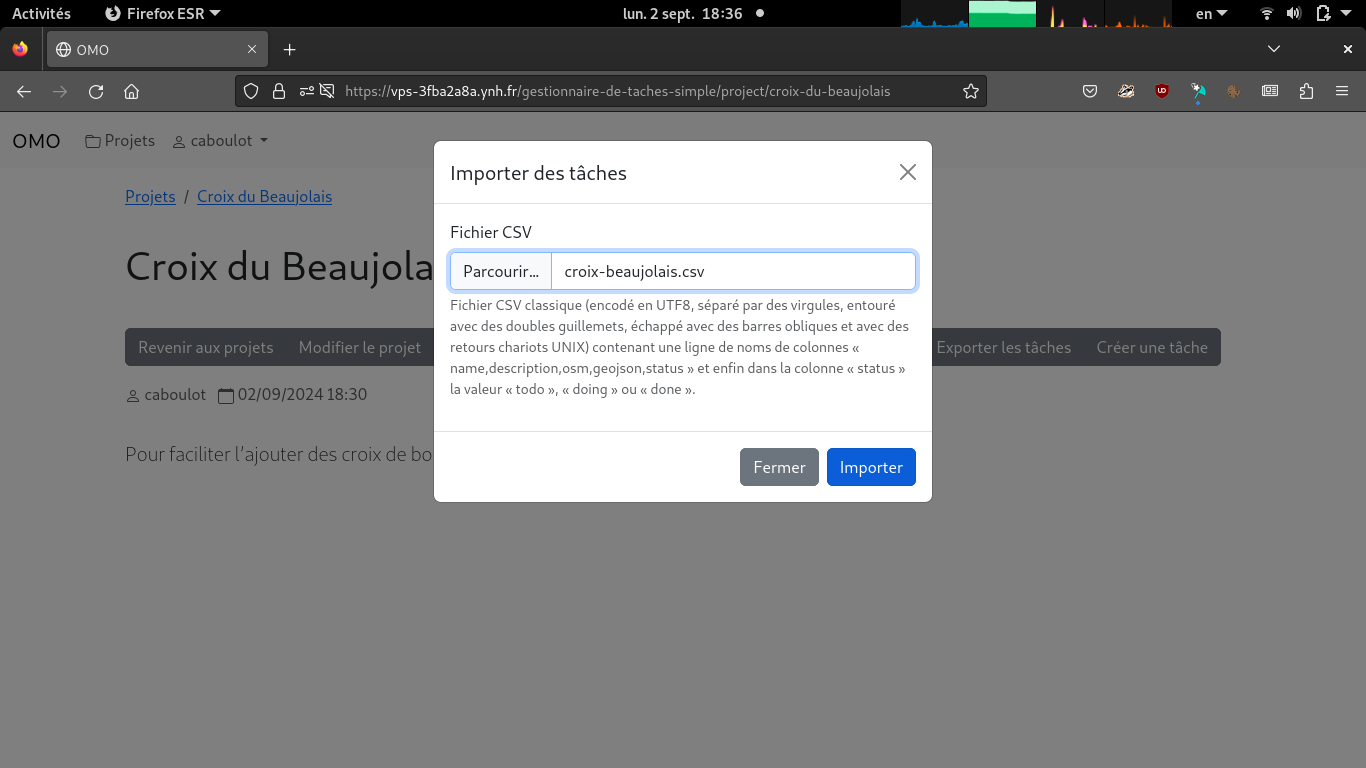
| Pour importer des tâches, il suffit d’utiliser l’outil « Importer des tâches » | |||
| et de charger le fichier CSV constitué plus tôt. | |||
|  | |||
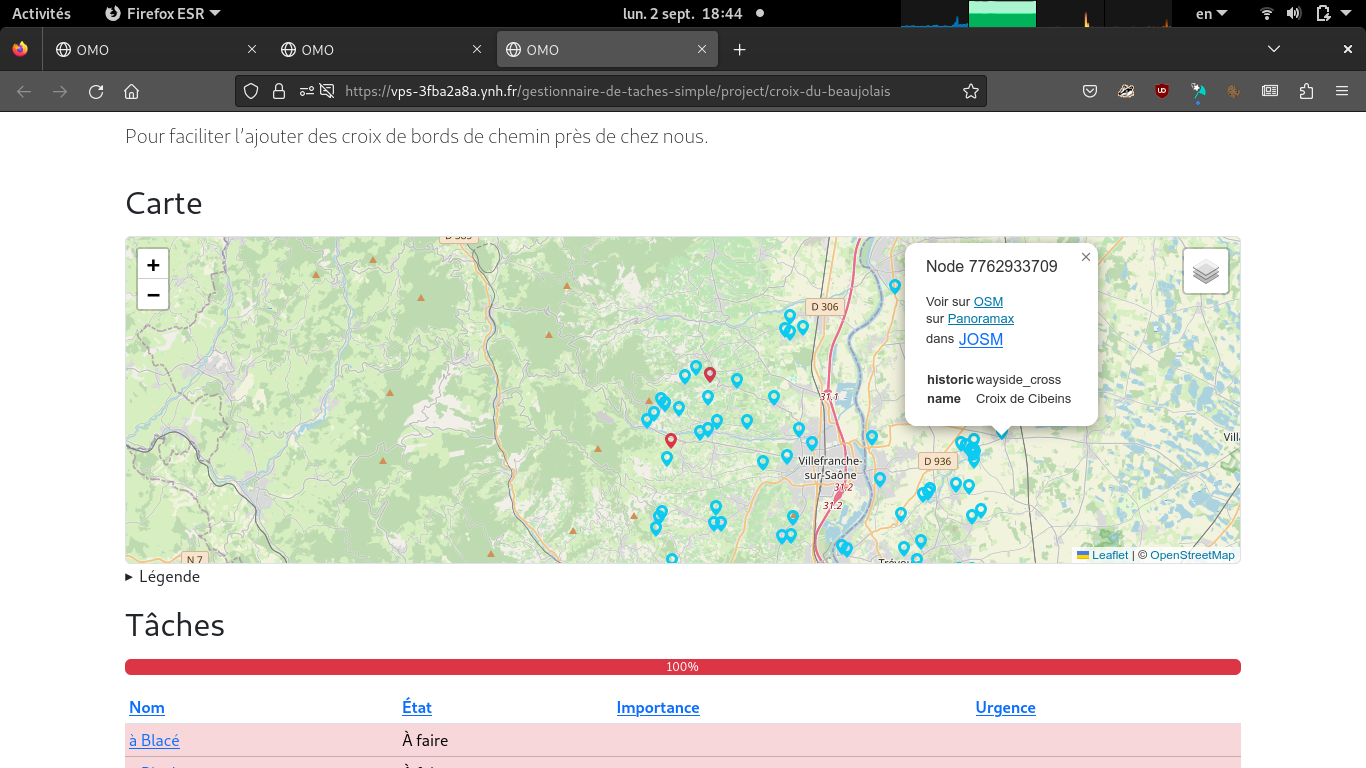
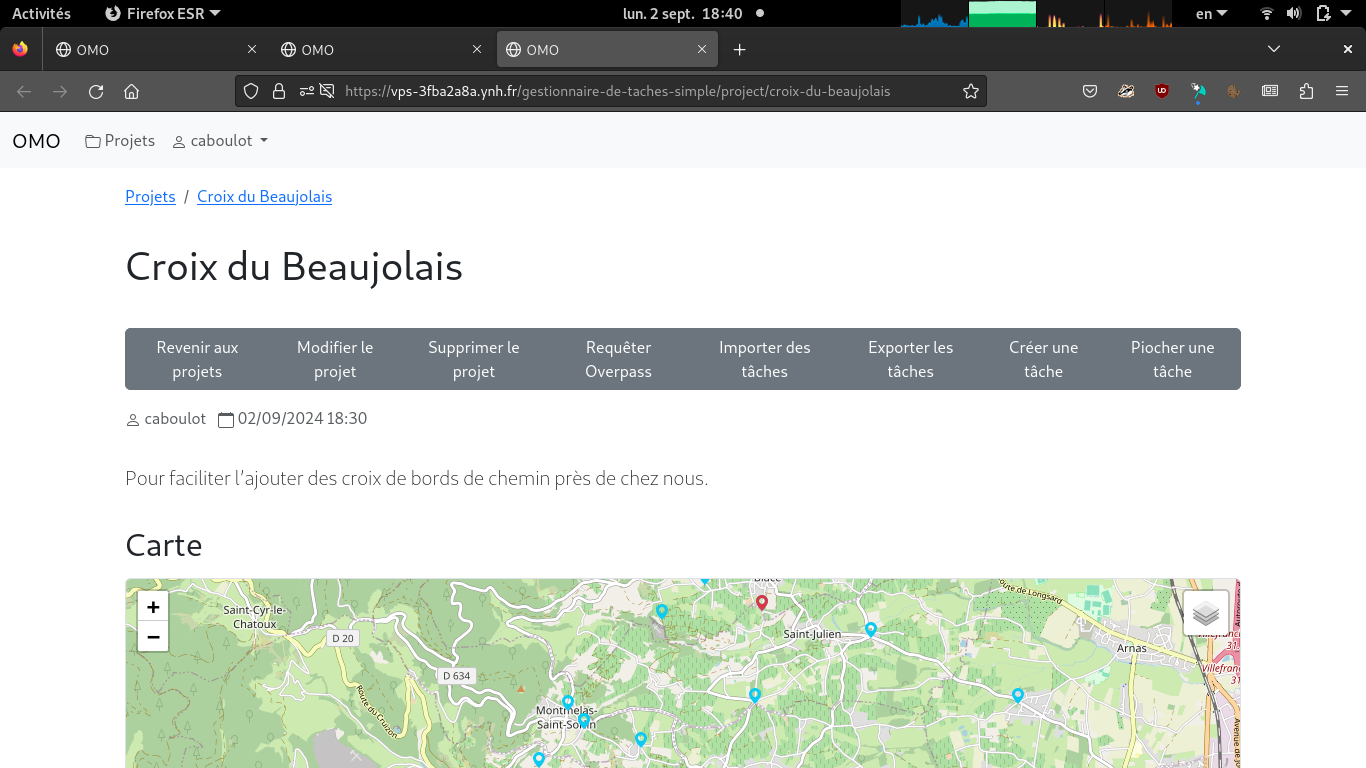
| Les tâches devraient apparaître sur la carte. | |||
|  | |||
| Notons que l’on peut cliquer sur l’outil « Requête Overpass » pour charger les données existantes dans OSM également sur la carte. | |||
| Le zoom de la carte est réglé sur les tâches et pas sur les données Overpass. | |||
| Dans notre cas, pour voir la différence il faut un peu zommer en arrière car il | |||
| y a peu de tâches. | |||
|  | |||
| Et voilà, prêt à contribuer collaborativement ! | |||